BIAS
#ux#Product design#soloA prototype for a K-pop centered streaming service.
Timeline
Skills
Tools
Visual Design, UX Design
Sep - Dec 2023
Figma
Project Overview
Constructing The Idea
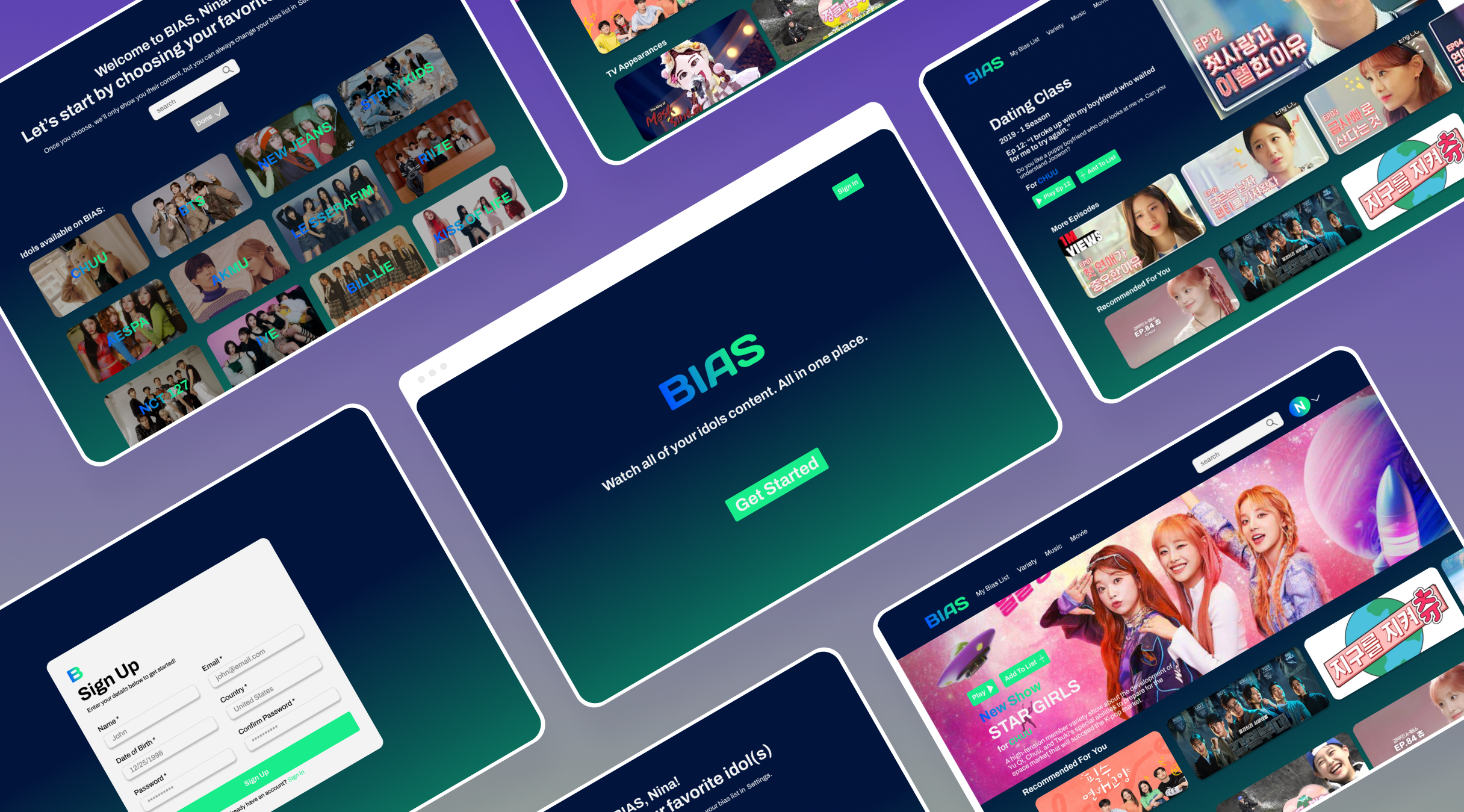
BIAS is a streaming service prototype for K-pop fans to save and watch their favorite artists' content in one space. Users log in to see only the artist they choose and can save their favorite shows to playlists.
This prototype was made as a project in my User Interface Design 1 class in Fall of 2023. This is my first solo project in Figma.
Because of my love of the art form, I already knew I wanted to make something that revolved around K-pop. I had a couple of different ideas until I remembered a card that some fans of Stray Kids made called “SKZFlix”, where they posted links to every show, vlog, or movie that the boy band had produced.
From the idea of SKZFlix, I wanted to flesh out the concept of there being a streaming service with that idea but for every group or solo artist, similar to Netflix. This solves a problem that every K-pop fan faces, companies creating more and more content under a countless amount of platforms. With BIAS, all of their favorite idol’s content (even music videos and vlogs) will be in one place ready to watch.
Laying The Groundwork
First, I roughly sketched out 2 options for each of my flows to ensure that I was using the best ideas.
Flow 1 (re-draw)Flow 1Flow 2 (re-draw)The first milestone of this project was to wireframe my idea and solidify 3 flows that I would display. In a class session, I decided on these 3 flows for my now unnamed prototype.
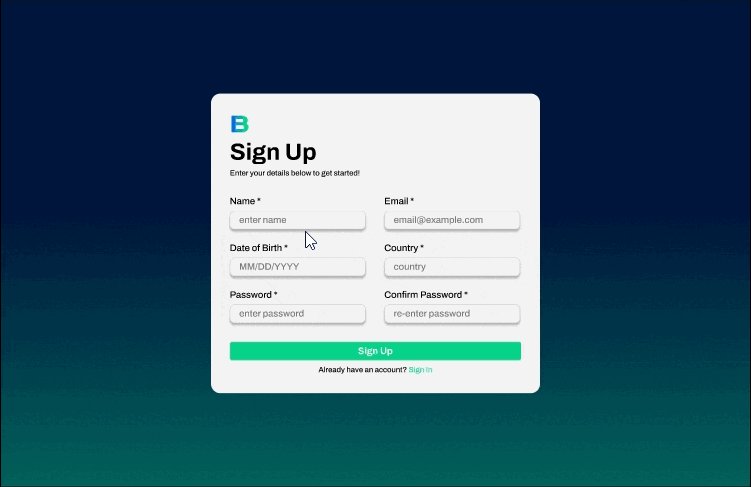
Log-In/Onboarding
Adding a show to a list
Watching a show
Flow 2Flow 3 (re-draw)Next, it was time to finally open up Figma and make a higher fidelity wireframe out of my sketches. This step was crucial in me making decisions on what would include in my final prototype.
Flow 3In my next session, I decided on the best options and re-drew the 3 final flows.
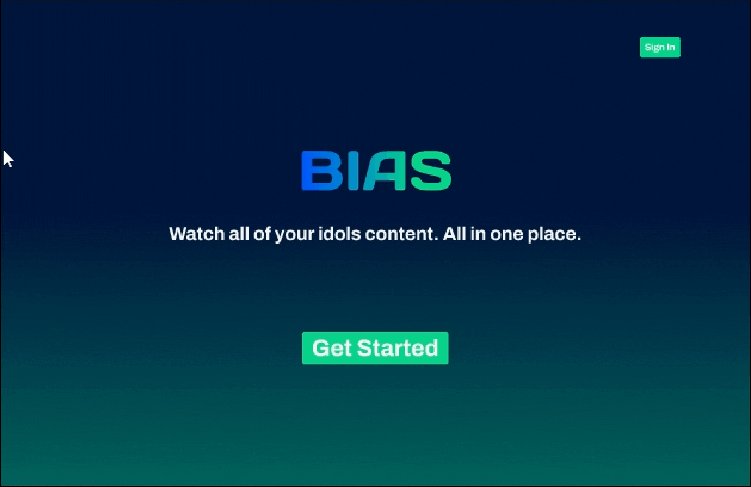
Before beginning the final product, I came up with the name and style for my web app.
Name
Colors/Vibe
The name “BIAS” refers to the term that K-pop fans use for their favorite K-pop idol or group member. This name ensures the connection in the user’s mind between their own bias and this service.
My inspiration for the colors and overall vibe of the streaming service is from the branding of K-pop’s newest music show, NPOP. Because this show is considered to be part of the future look of K-pop, I chose to base its looks off of it.
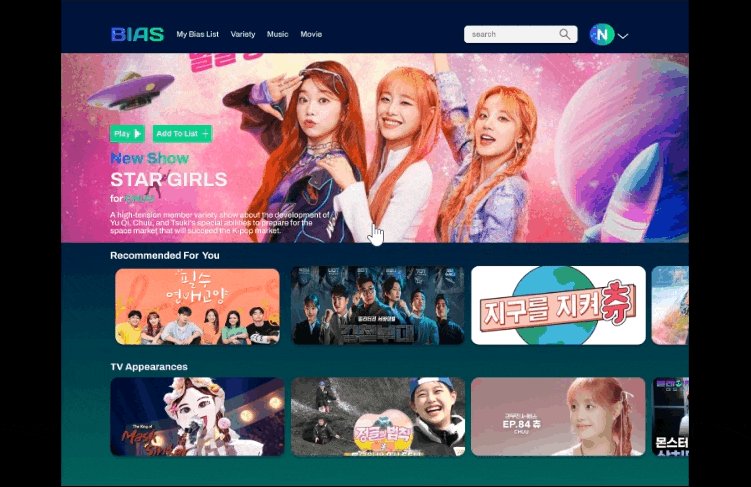
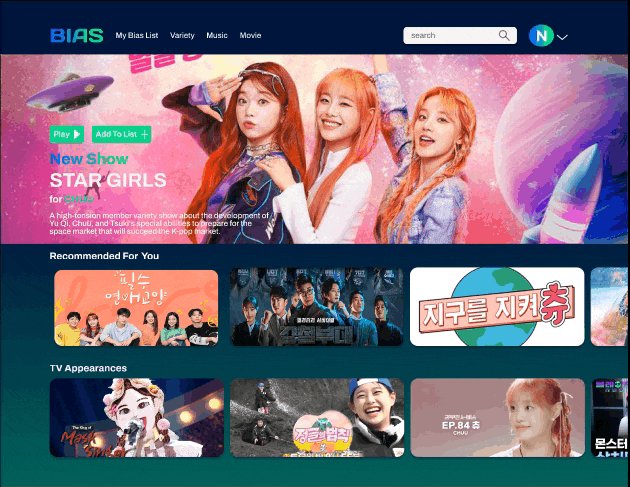
How BIAS Works
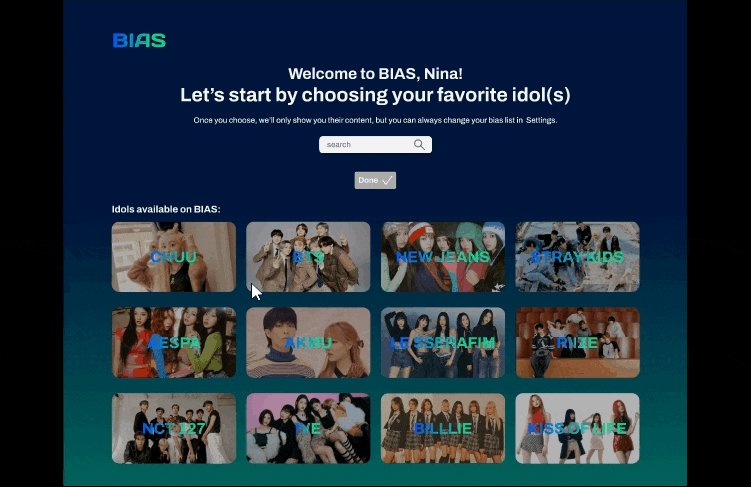
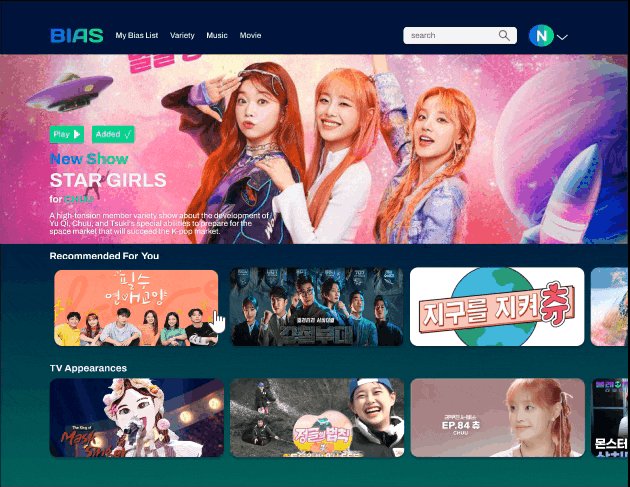
Choose Your BIAS
New users sign up and choose their favorite artist from BIAS’s database of K-pop idols.
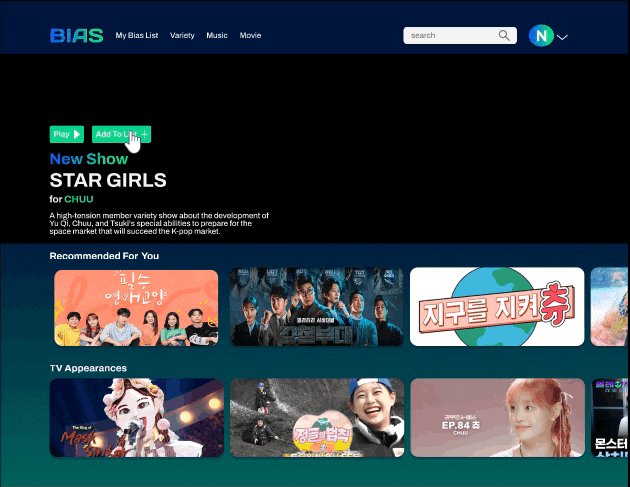
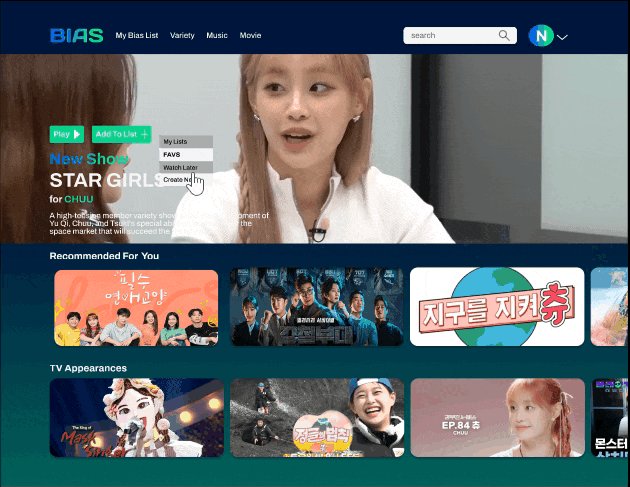
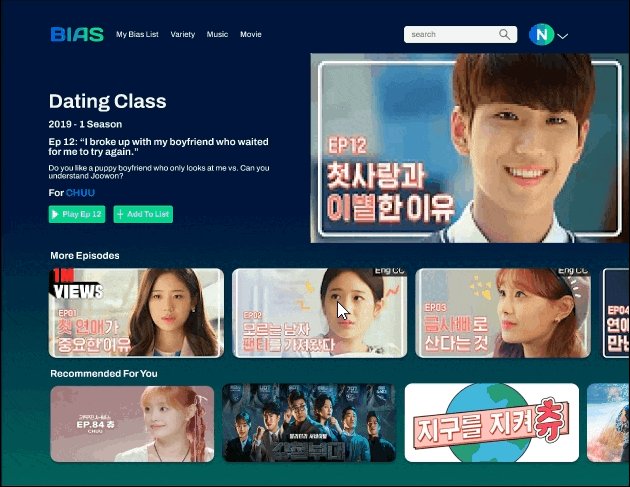
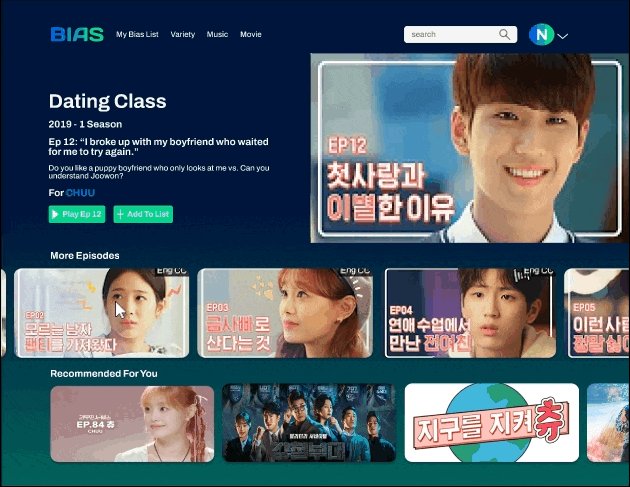
Add Shows To Playlists
Users can add their shows to lists like “watch later” or “favorites”.
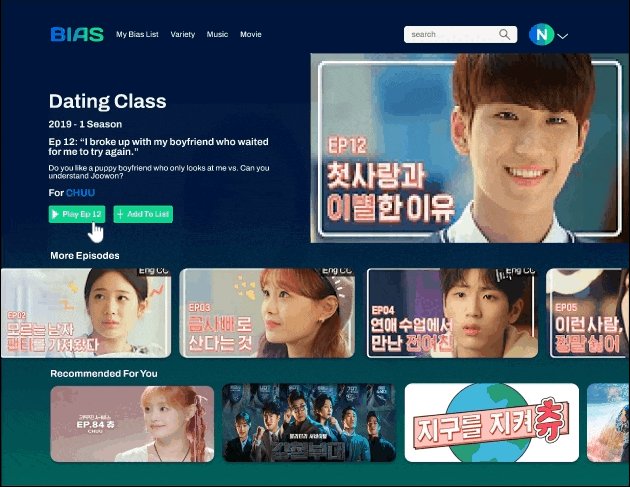
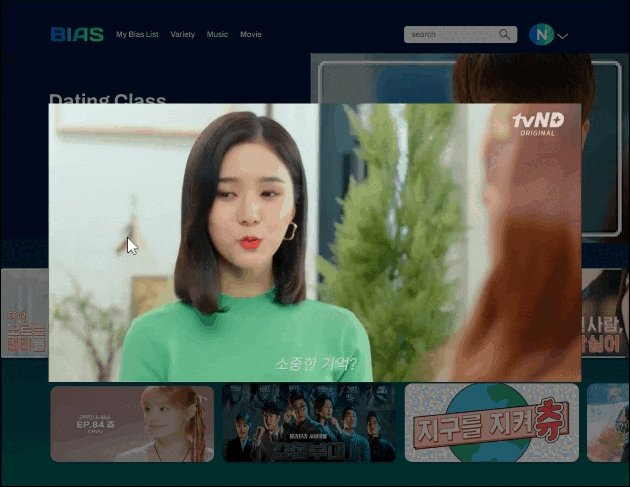
Watch Shows
Users can watch any show, in-app, with just the click of a button.
Reflection
I am proud of how I did in this project. It was admittedly a bit hard to do this entire prototype without a team, but it helped me understand what I can do. I learned a lot about Figma’s overlay functions as I used them quite a bit. Though my use of components and auto layout still need work, I worked through many instances of broken cards and buttons that look much better now. From my work here, I am excited to see how much I improve in the next few years.